みなさんこんにちは。
今日は実際にHTMLファイルを作って画面に表示させてみましょう!
昨日(<a href="">1日目</a>)でWebページのしくみはだいたい理解できましたよね?
だいたいでいいんです。これから勉強するにつれてもっとわかるようになります。あせらずに行きましょう。
さて、今回は実際にWebページを作っていきます。前回、少し.htmlファイルについて教えました。
まずはこの.htmlファイルを作っていきます。っとその前に、拡張子(かくちょうし)について学びましょう。
拡張子(かくちょうし)って?
みなさんがいつも聞いている音楽や見ているアニメ、写真には、実はおしりに.mp3や.jpgなどがくっついています。
たとえば、友だちとの写真があったとします。この写真を画像ファイルといいます。そしてこの画像ファイルには名前があります。
名前は皆さん好きなようにつけていいです。ここでは「友だち」という名前にしたとしましょう。
これをパソコンやスマホに保存すると、実は「友だち.jpg」という名前になります。どうですか?おしりに何かついていませんか?
そうです。「.jpg」がついています。このおしりにくっついている「.○○」のことを拡張子(かくちょうし)といいます。
何のために拡張子(かくちょうし)があるのでしょうか。実は、この拡張子(かくちょうし)は、パソコンがファイルの種類をわかりやすくするためにあるのです。
例えば、パソコンは「友だち」というファイルは画像なのかアニメなのか音楽なのかわかりません。しかし、おしりに「.jpg」とついていればこれが画像だってことがわかります。
とっても親切ですよね。パソコンはとても頭がいいですが、私たちがお手伝いをしなければわかってくれません。そのお手伝いのひとつとして拡張子(かくちょうし)というものがあります。
さて、パソコンの勉強やゲームやアプリを作ったりするための勉強で大事なのは、実際に動いているのを見ること、操作することだと思います。
ではでは、やっていきましょう。
実践
HTMLを書くために、メモ帳(パソコンのなかのアプリ)を開きましょう。
Windows10なら、Windowsマークの横に、検索ボックスがあるかと思います。そこに「メモ帳」と入れましょう。もし出てこない場合は、検索するはんいが違うものになっているかもしれません。
そういうときは検索するはんいを「すべて」にしましょう。
見つけられましたか?それでもだめだったらWindowsアクセサリを探してみましょう。そこにメモ帳が入っています。
さあ、ひらけたらさっそく始めましょう。
まずはHTMLファイルの中身の形について説明しながら作っていきます。
まず、メモ帳にこのように入力しましょう。
(HTMLのバージョンが5であると考えています。)
<!DOCTYPE html>
これはおまじないのようなものです。ぜったいこれを書いてくださいね。
次に、
<html>
</html>
と書きましょう。これは、HTMLを作りますよ!のあいずになります。
ここで、< >でかこまれているものを「タグ」といいます。
タグは、基本的には2つで1セットです。だから<html></html>となっています。
<!DOCTYPE html>は1つじゃないか!といいたいかもしれませんが、あくまでおまじないですのでここは深く考えなくて大丈夫です。
また、終わりは必ず</>とします。/をつけるのを忘れないようにしましょう。これが終わりのあいずです。
今、メモ帳はこのような感じでしょうか。

さて、次に<html>と</html>の間に
<head>
</head>
と書きましょう。
これは、そのWebページのタイトルや文字化けしないようにするために書くタグを置くための場所づくりです。
今、メモ帳はこのような感じでしょうか。

次に、<head>と</head>の間に
<meta charset="UTF-8">
と書きましょう。これは、パソコンに使うことばを教えるために書きます。
今回は、パソコンが一番理解しやすい「UTF-8」を使います。
そして、これまでに書いたタグの前にスペース(空白)を入れましょう。
これは見やすくするために入れます。文章が長くなったときは見にくくなりますからね。
今、メモ帳はこのような感じでしょうか。

次に、</head>の下に
<body>
</body>
と書きましょう。これはボディタグと言って、Webページのなかみを書く場所になります。
<body>と</body>の間に書きたい内容を書くことによってファイルを開いたときに実際に見ることができます。
今、メモ帳はこのような感じでしょうか。

次に、<body>と</body>の間に
ホームページを作れたよ!
と書きましょう。
ここに書く内容は何でもだいじょうぶです。「お腹空いた」や「ゲームしたい」でもいいです。好きなことを書いてみましょう。
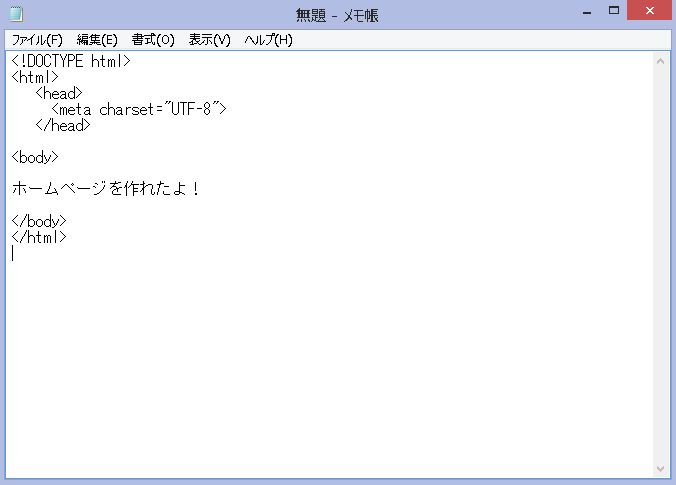
するとメモ帳はこのような感じになったはずです。

これで完成です。といいたいところですが、書いた内容を保存しなければいけません。
なので、メモ帳画面左上にある「ファイル」をクリックして「名前を付けて保存」をクリックしましょう。
するとこのような画面がでるはずです。

そこで、ファイル名を「test.html」にしましょう。
ここで拡張子(かくちょうし)がでてきました。さっき勉強しましたよね。
拡張子を.htmlにすることでパソコンにこのファイルはHTMLですよ!と教えてあげます。
そして、保存画面の右下の文字コードをUTF-8にしましょう。最初はANSIになっているはずです。
文字コードとはパソコンの言葉の種類のことで、私たちにとってみれば日本語や英語、中国語のようなイメージです。
そこで、HTMLファイル内で教えてあげたUTF-8と、ファイルの言葉を合わせるために、保存するときにUTF-8にしてあげます。
保存できましたか?
今回はデスクトップに保存しました。
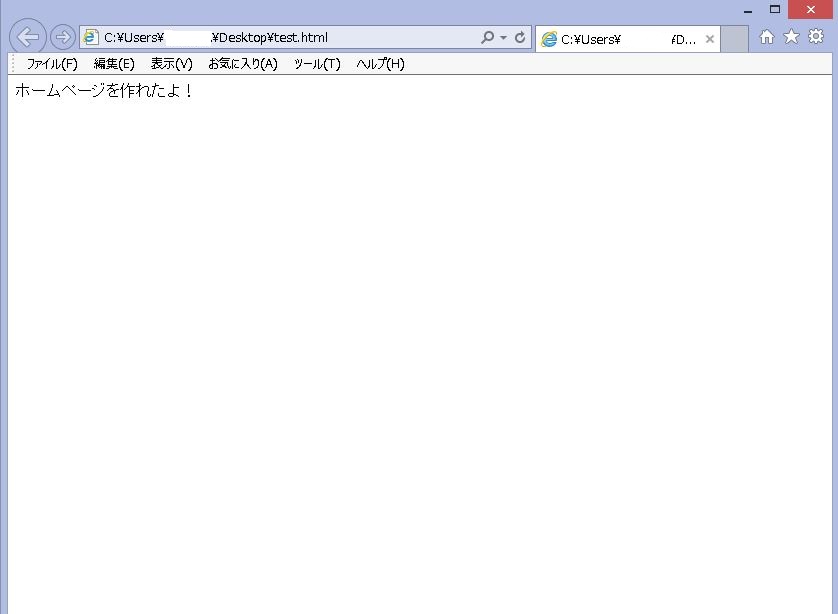
デスクトップにtest.htmlというファイルがあると思います。これをダブルクリックしてみましょう。
どうなりましたか?ブラウザが立ち上がって画面に「ホームページを作れたよ!」とでてきたのではないでしょうか?
もし違う言葉をHTMLファイル内に書いていればそれが出てきたはずです。
この様な感じだと合格です。

この1日でここまでできるようになりました。
これがWebページを作る第一歩になります。がんばりましたね。
初めてのことがいっぱいでつかれたでしょう。よくがんばりました。
合格です!
今日勉強したことを忘れてもいいんです。忘れたらまた見に来てください。ブックマークしておくと安心です。
次はタグについて勉強します。もうあなたもWebデザイナーですよ。
では、また明日!